About Me
Hello! My Name is John
I’m a Software Developer / Designer based in Atlanta, GA. I have experience in web design and software engineering. I thrive on exploring the vast digital frontier and delivering robustly creative websites and applications. My diverse skill set allows me to not only maintain websites as a front-end developer, but also bringing new ideas to life, as I believe that designing the best digital solutions have the power to make a positive impact on people's lives
Apart from being a web developer, I am an avid traveler and enjoy most of my time being outdoors playing soccer. During my spare time, I am gamer and a digital Artist ( I like to draw animated characters).

My Awesome Skills \(◕‿◕)/
HTML
CSS
JavaScript
jQuery
Bootstrap
Python
PostgreSQL
Github
Node.js
Express
Visual Studio
React
MongoDB
My Portfolio
Mock Ups




Software Development Projects
- Description
- My Role
- Built With
Type: (Group Project) | Github | Live Site
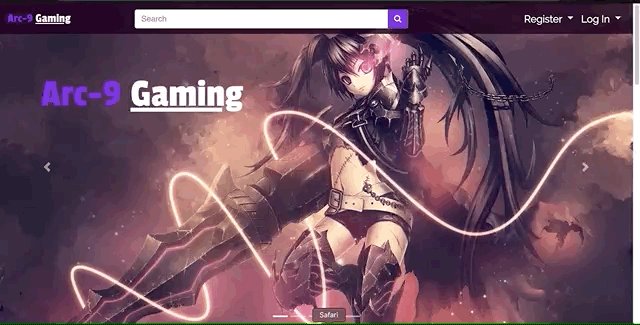
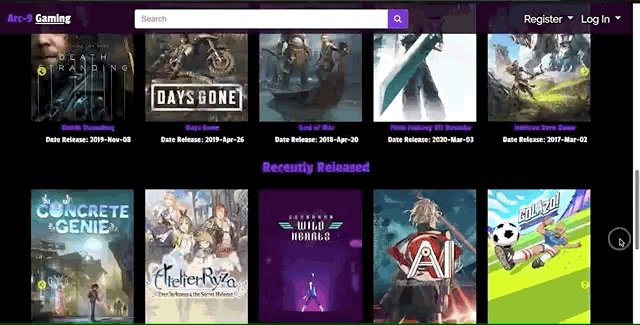
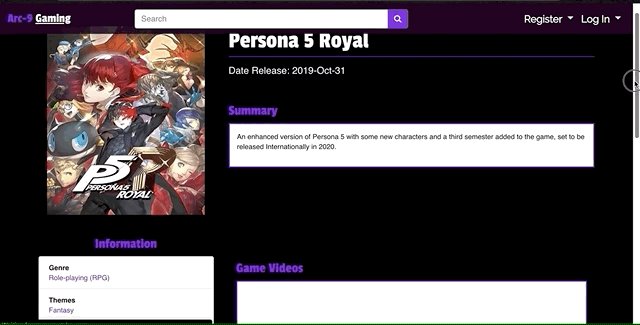
A gaming info website that allow users to search for their favorite games and receive information and details about the game such as the game summary, videos, screenshots, etc. Users also have an opportunity to create an account and bookmark/favorite their favorite games in which can later be removed from their account.
My responsibility for the project include designing and styling the homepage, search page, and the game single page. I also setup and call the game API and pulling specific data, incorporated a game videos and screenshots carousel for the game single page, setting up different routes on the websites, and allowing users to search for specific games using React.
HTML, CSS, Javascript, Bootstrap, Javascript, React, Node.js, Express, Postico
- Description
- Built With
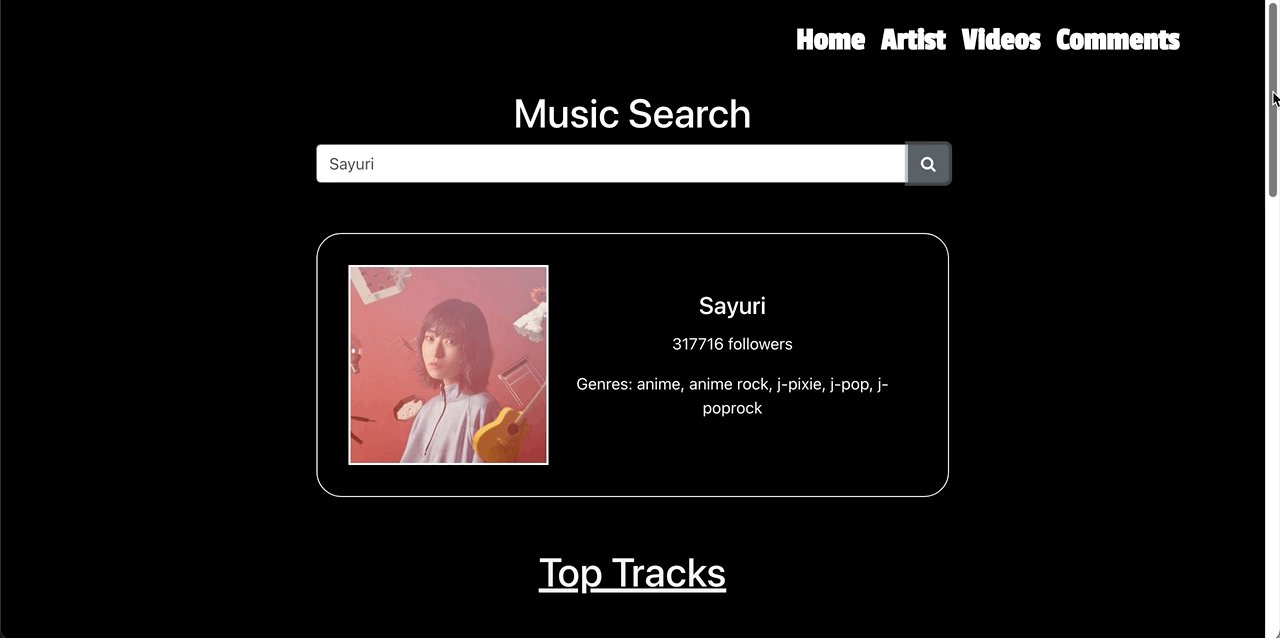
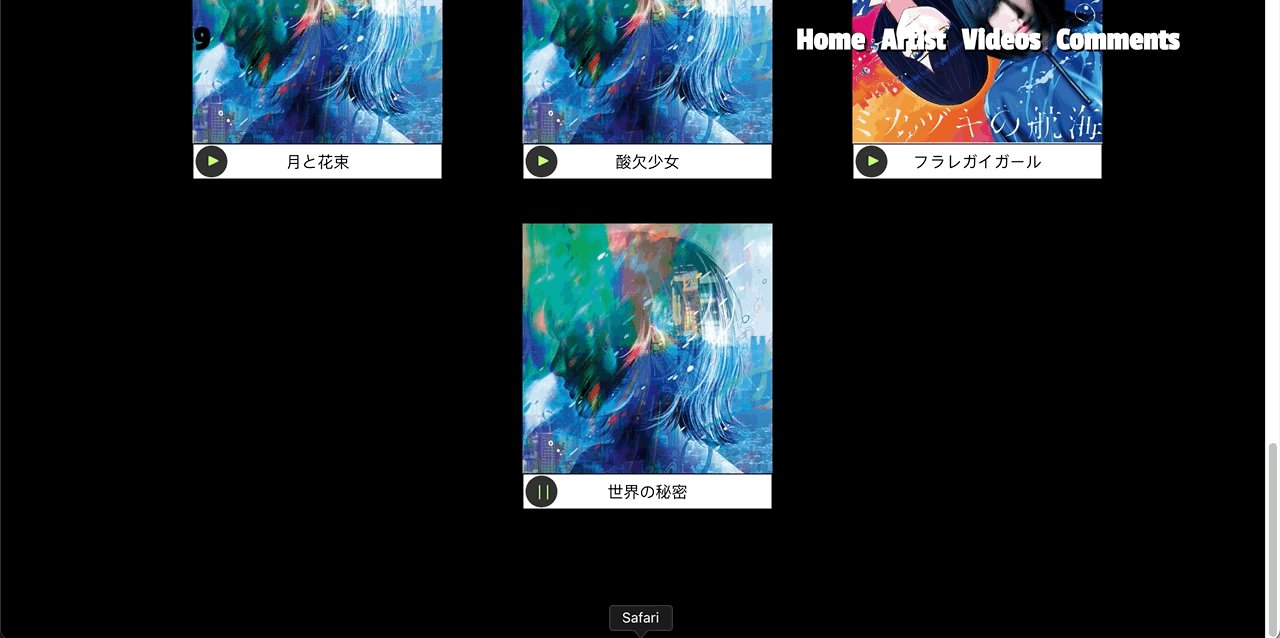
Type: (Personal Project) | Github | Live Site
A personal front-end project I made that uses spotify and youtube APIs that allows users to search for either their favorite Artist or Music Videos. If searching for an Artist, it will return their top tracks in which users can play and pause them. If searching for music videos, it will return the top 10 results. A comment section is made with React/Redux that allow users to leave a comments about the site.
HTML, CSS, Javascript, Bootstrap, React, Redux.
- Description
- My Role
- Built With
Type: (Group Project) | Github | Live Site
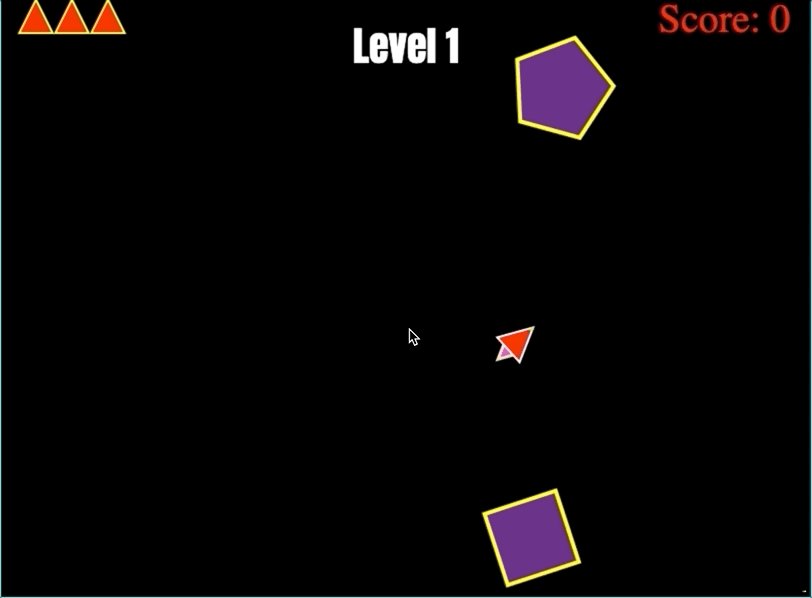
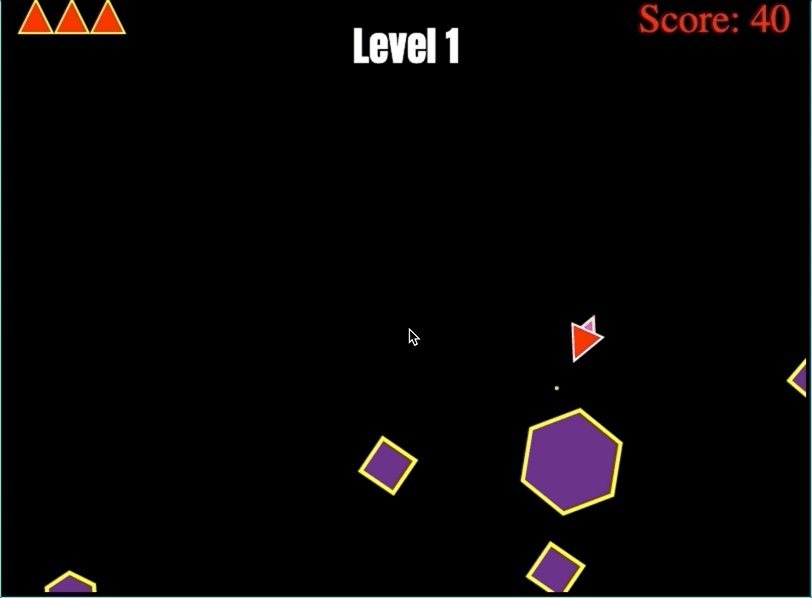
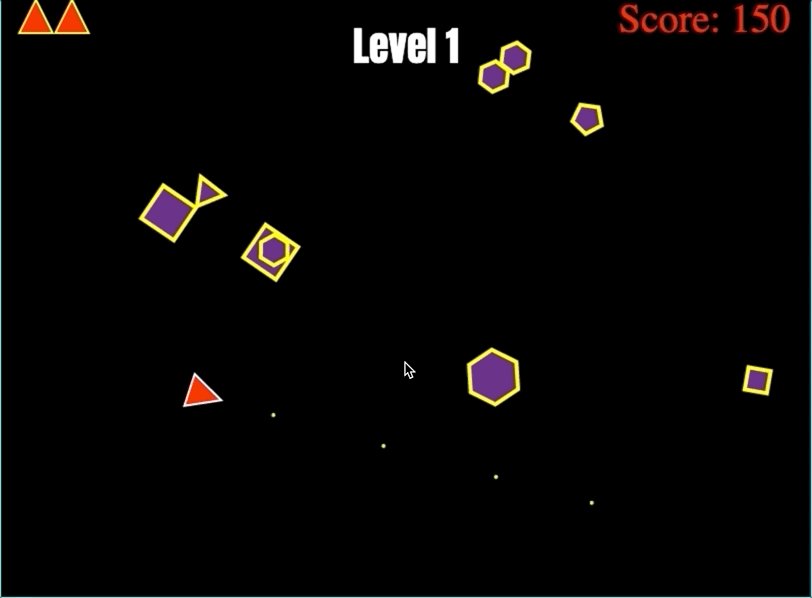
A Back-end project that allows users to login and register into the site to play single and multiplayer game modes and keep track of their high scores. In single player mode, the user starts off at level 1 and killing off opposing enemy shapes to stack up points to advance to higher levels. In multiplayer mode, it allows a user to chat with other users. Each user can operate their own shape and move around the screen.
I was responsible for single player mode such as using canvas for gameplay, implemented music and sound effects, and storing the data for the users high scores.
HTML, CSS, Javascript, jQuery, Canvas,Node.js, Express, PostgreSQL, Socket io.
- Description
- Built With
Type: (Personal Project) | Github | Live Site
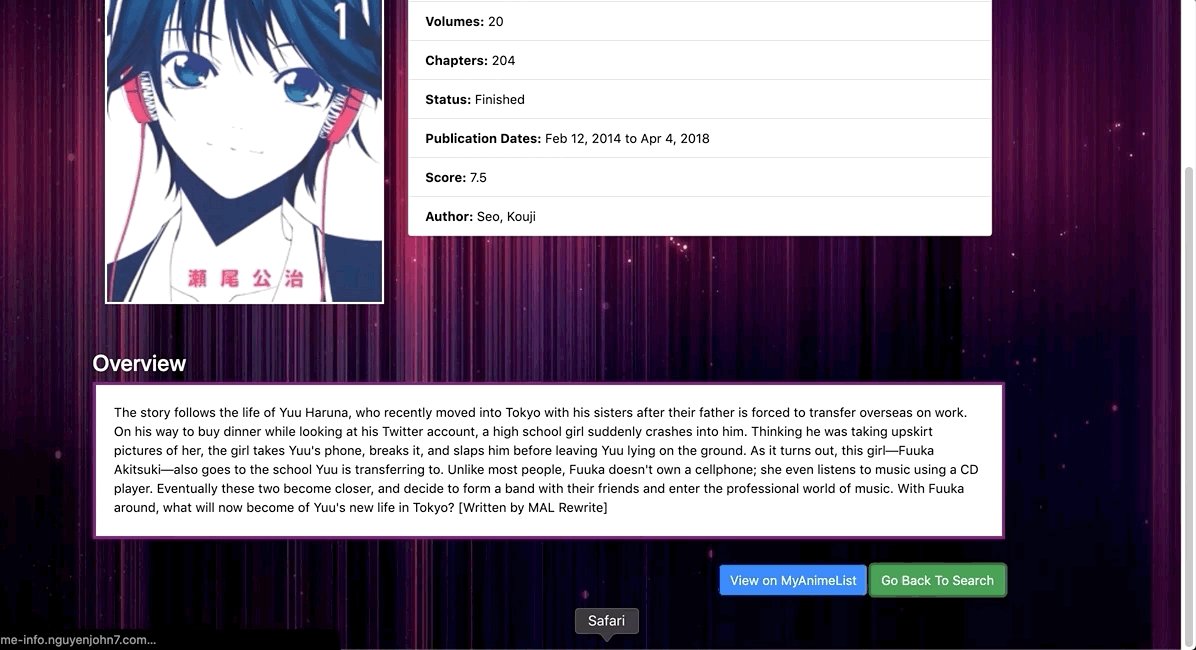
A personal project I made where users can get more information and details about certain anime and manga series. Once users head on to the site, they will encounter a homepage that will show the current anime shows that are currently airing. There is a search section, where users can decide if they want to search either an anime or manga series. Once the user search for a specific series, it will bring back results and users can click on the results to known more about the series such as the overview, publication, score, etc.
HTML, CSS, Javascript, Bootstrap, Node.js, Express
- Description
- My Role
- Built With
Type: (Group Project) | Github | Live Site
A Front-end project that uses two APIs. The goal of this project is to allow users to click on the weather icon to generate a random weather conditions around the world. Based on the weather conditions generated, a Marvel Hero that relates to that conditions will pop up. On the Hero page, it allows users to know a little bit more about the hero.
I was responsible for calling the Marvel API and implementing it, made an accordion and implemented a photo & quotes gallery for each Marvel Heros, and also styling for each hero page.
HTML, CSS, Javascript, jQuery
- Description
- Built With
Type: (Personal Project) | Github | Live Site
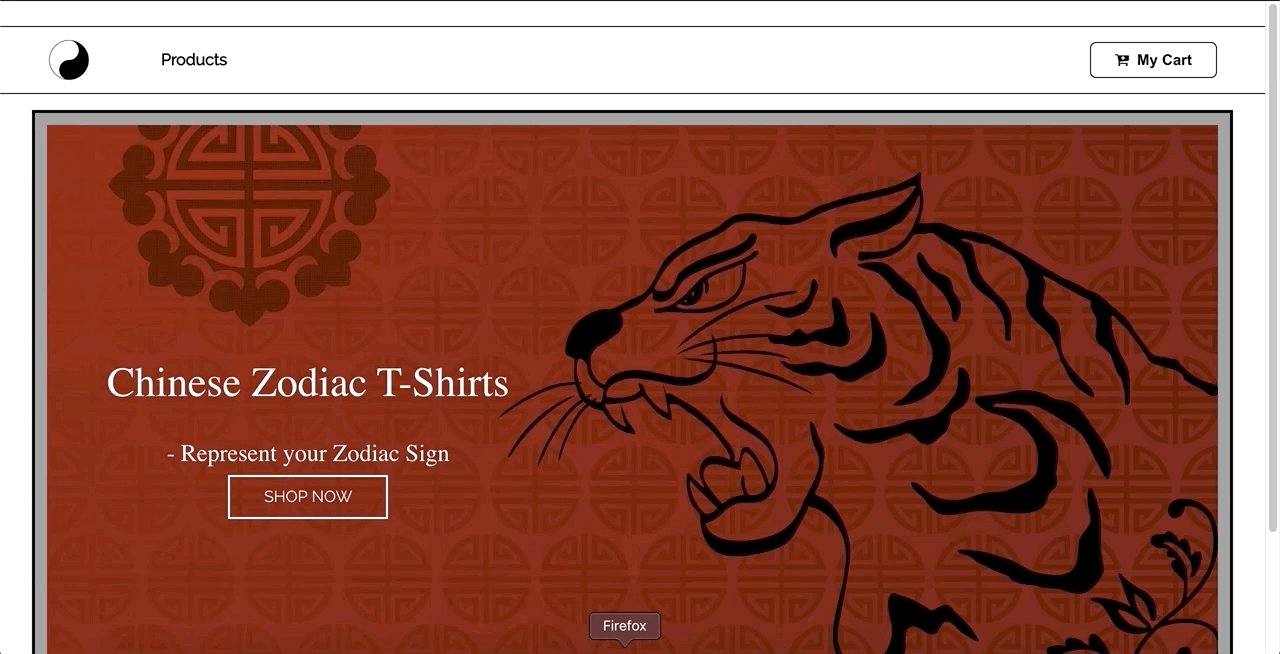
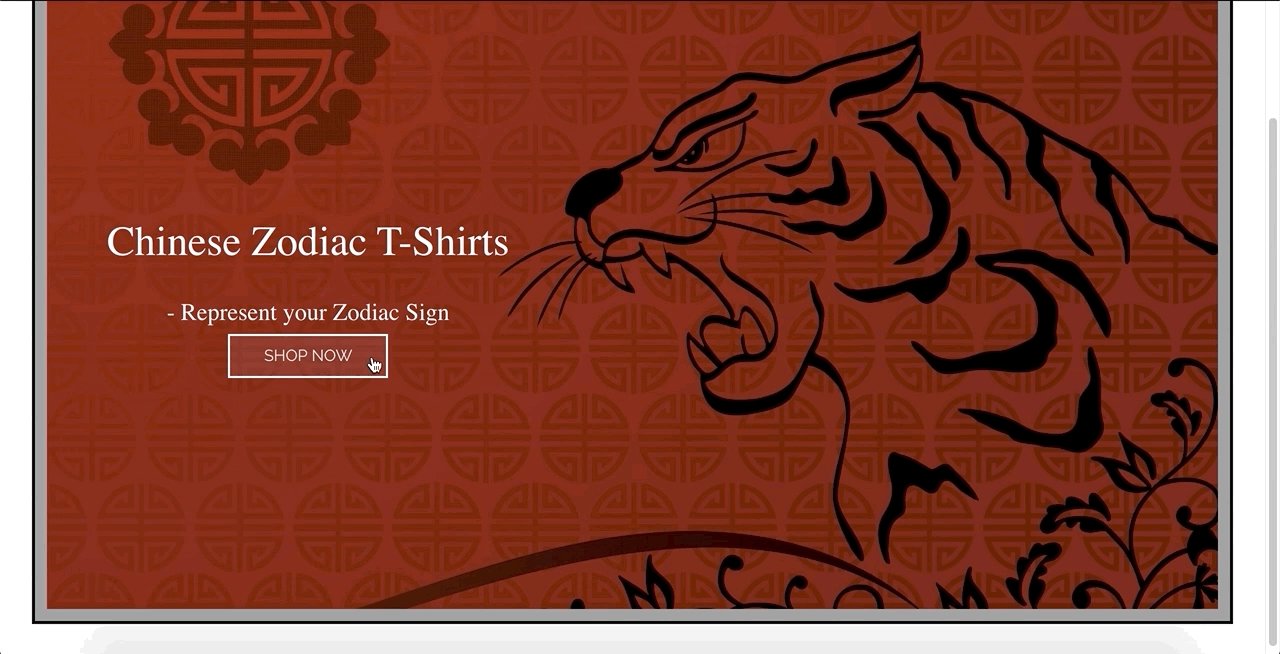
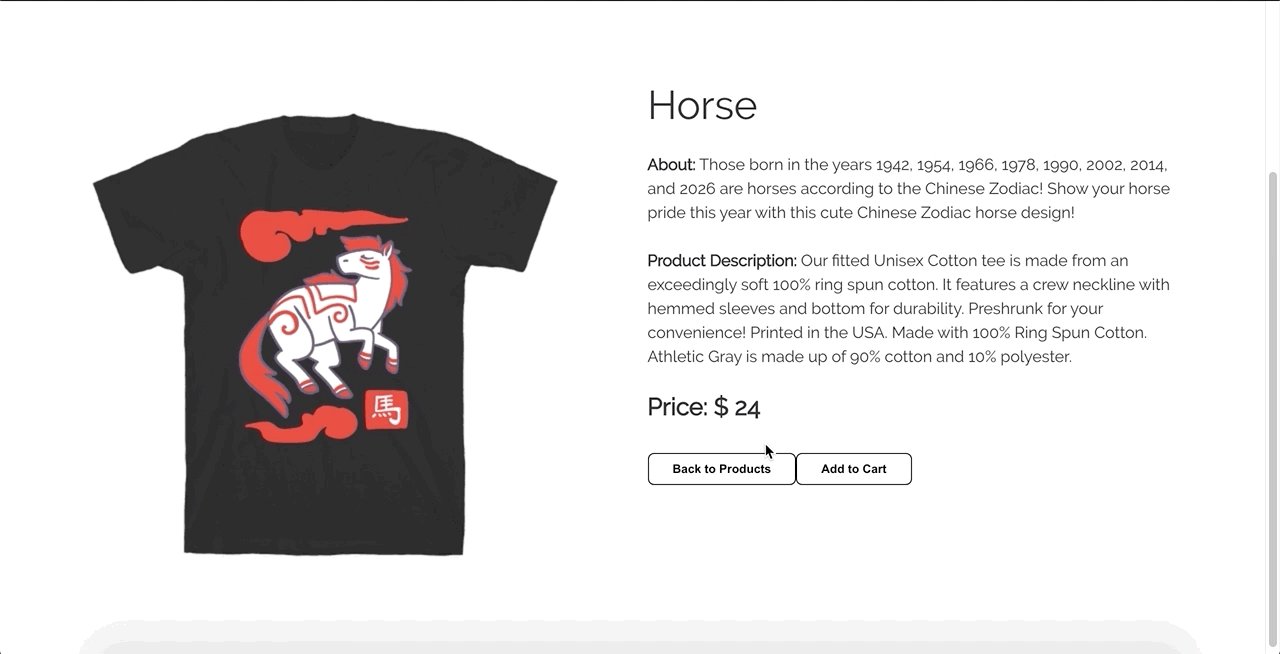
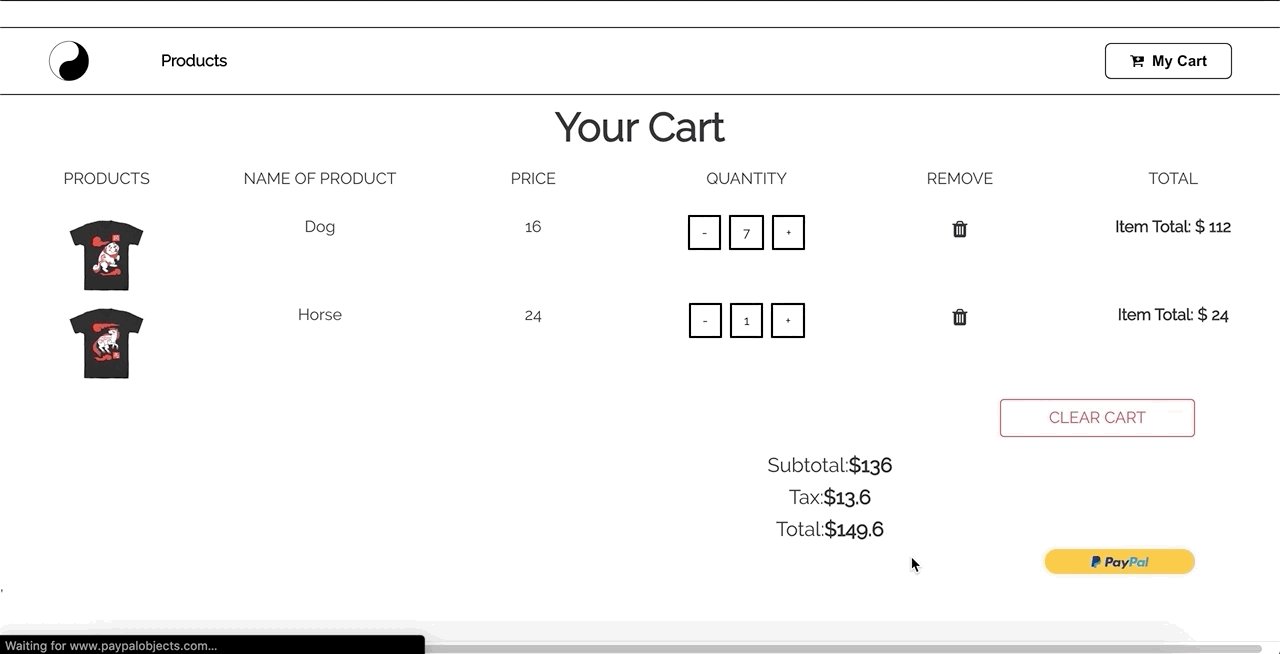
A Chinese Zodiac ecommerce store web site using React.js that allows users to view and add different price items to their cart. It will also allow users to checkout their items using a paypal payment method.
HTML, CSS, Javascript, Bootstrap, React
- Description
- Built With
Type: (Personal Project) | Github | Live Site
A social media site that allows users to login and register into the site to share posts and make discussions. Users can make their own profile, start a post, like/dislike other posts, and leave comments on other posts.
HTML, CSS, Javascript, Bootstrap, Node.js, Express, React, Redux, MongoDB